Übersicht¶
Variablen des Frameworks¶
Innerhalb der Theme-Konfiguration können sämtliche Variablen des CTM-Frameworks überschrieben werden, um das Erscheinungsbild jeder Webseite nach Bedarf anzupassen.
Info
Jeder Bezeichner einer einzustellenden Variable entspricht der jeweiligen SCSS-Variable, wodurch der Wert im Skin abgerufen werden kann.
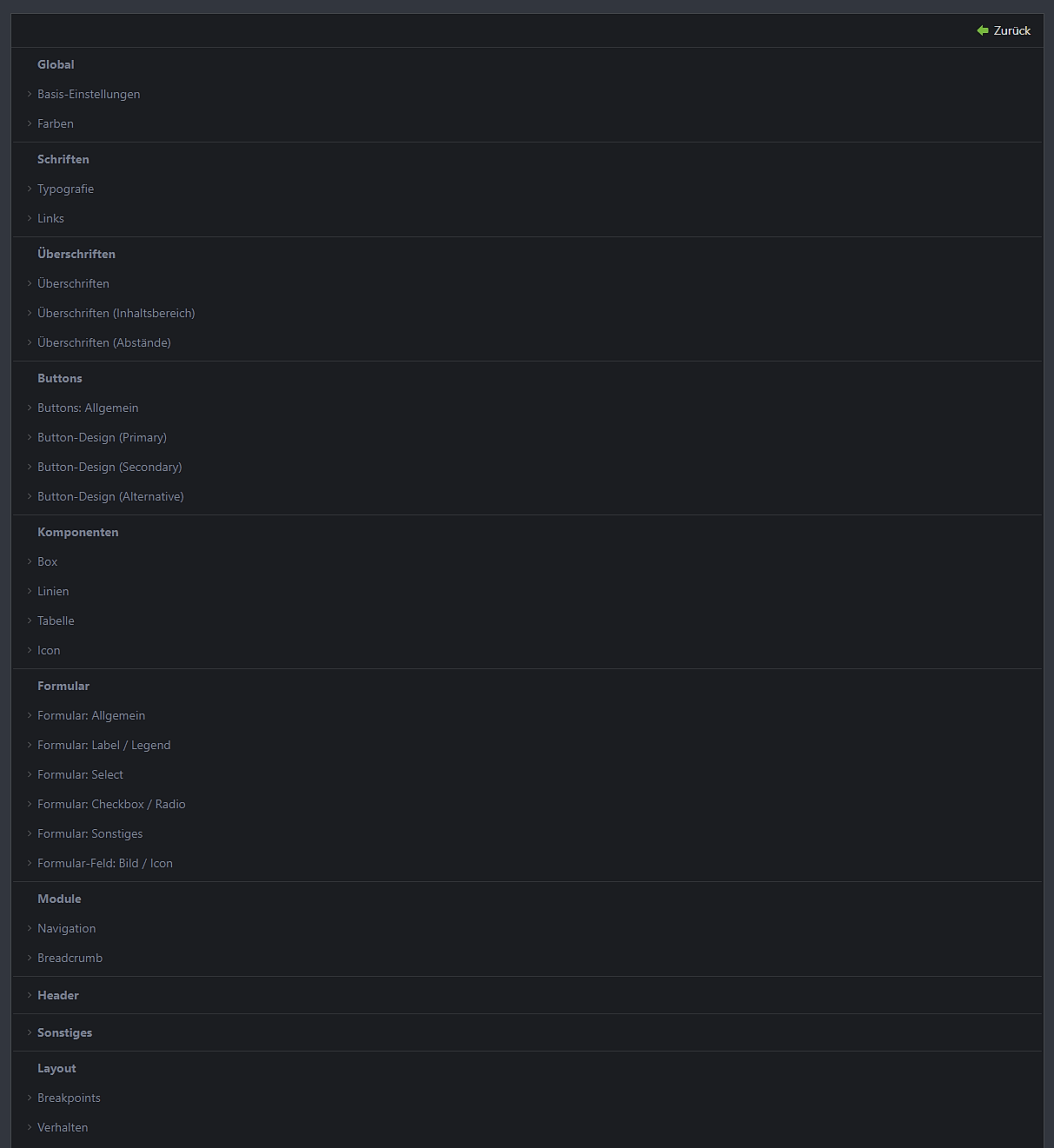
Konfigurationsstruktur¶
In Version 2.0 des Contao ThemeManagers wurde die Konfiguration angepasst, sodass die hier dokumentierte Reihenfolge der Theme-Konfiguration mit der im Contao-Backend übereinstimmt.
-
Die globalen Einstellungen betreffen grundlegende Aspekte wie Farben und Root-Schriftgröße.
-
In diesem Abschnitt können die Typografie sowie Links angepasst werden.
-
Hier erfolgt die Konfiguration von Schriftgrößen, Farben und weiteren Optionen für Überschriften (h1 - h6).
-
Änderungen am Erscheinungsbild von Buttons und Links, für die der Button-Stil über den StyleManager festgelegt wurde.
-
Dieser Bereich ermöglicht die Anpassung des Aussehens von Cards (Box), Linien, Tabellen und der Icon-Komponente.
-
Über die Formular-Konfiguration kann das gesamte Erscheinungsbild von
form,select,input,textarea,label, undlegendfestgelegt werden. -
Einstellungen für Navigationen und die Breadcrumb-Navigation.
-
Dieser Abschnitt behandelt die Konfiguration des
<header>-Elements. -
Einstellungen für Textauswahl-Farbe, Schatten und Seitenverhältnisse von Bildern.
-
Alle Einstellungen, die das Layout des Frameworks beeinflussen. Hierzu gehören Breakpoints, das responsive Verhalten, Artikel-Abstände, das Grid, Paddings sowie Margins.